Timeline
A timeline component
timeline svelte
Changelog from my journey
I've been working on Aceternity for the past 2 years. Here's a timeline of my journey.
Svelte 5
Svelte 5
Built and launched Aceternity UI and Aceternity UI Pro from scratch




Early 2023
Early 2023
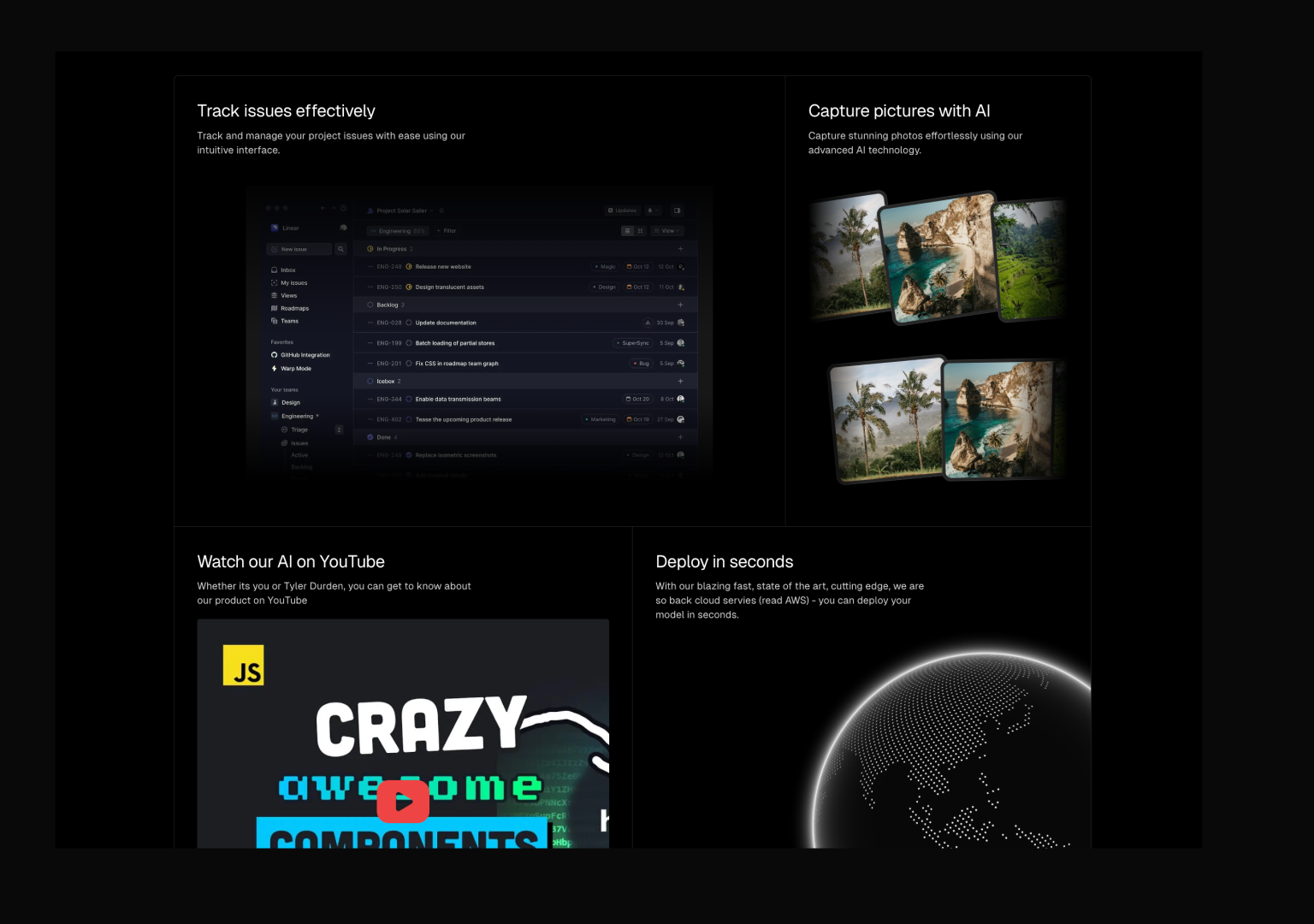
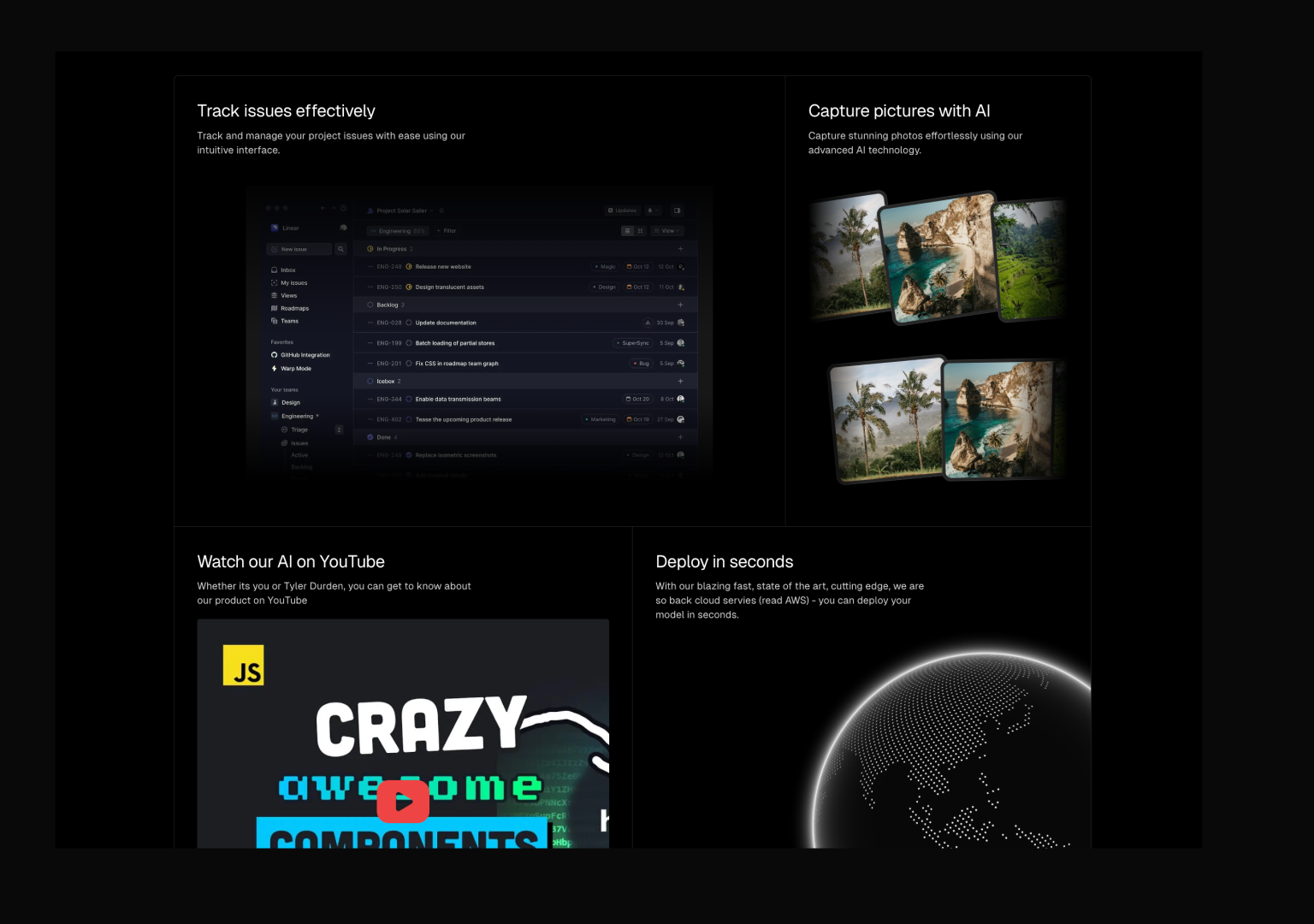
I usually run out of copy, but when I see content this big, I try to integrate lorem ipsum.
Lorem ipsum is for people who are too lazy to write copy. But we are not. Here are some more example of beautiful designs I built.




Changelog
Changelog
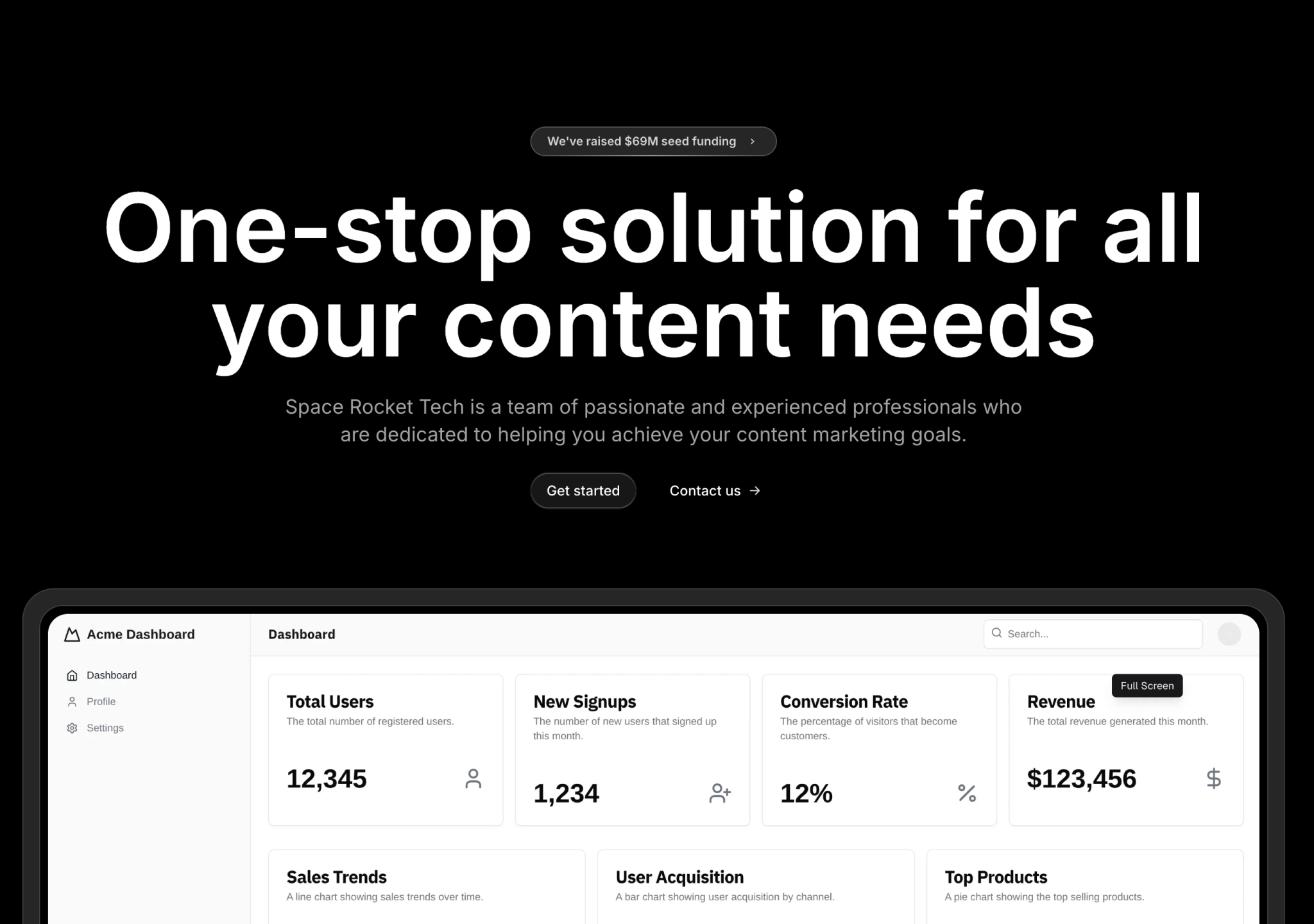
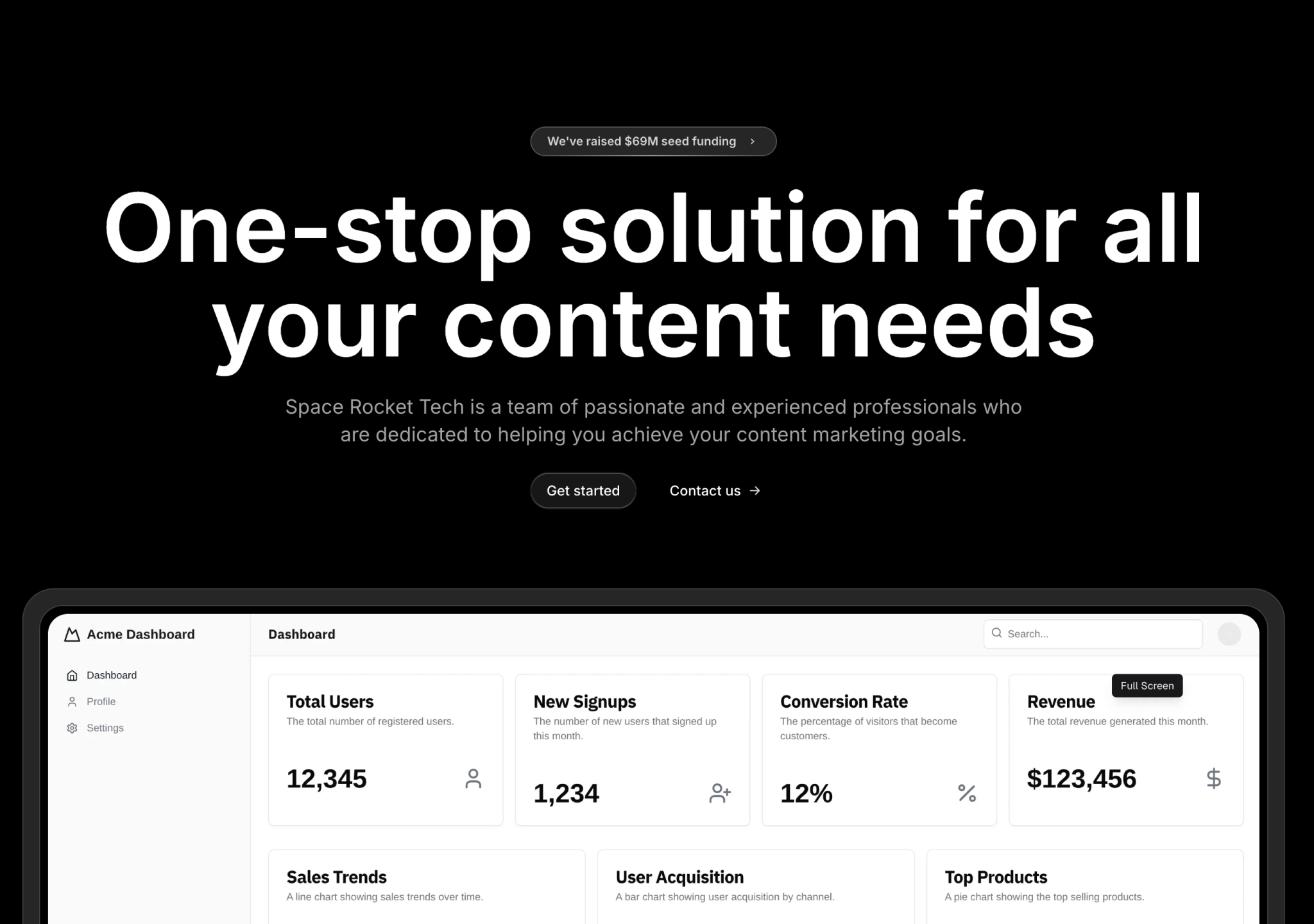
Deployed 5 new components on Aceternity today
✅ Card grid component
✅ Startup template Aceternity
✅ Random file upload lol
✅ Himesh Reshammiya Music CD
✅ Salman Bhai Fan Club registrations open




Loading...
Loading...
Loading...
Loading...
Installation • Timeline Component
Install Dependencies
Loading...
Add Util File
Loading...
Copy the Source Code
Loading...